突然Keen IOからテンション高めのメールが届きました。
Hi Takashi, we have some big news!
We’re excited to announce Keen Dashboards Beta release, a brand new tool that will enable anyone at your company to create custom dashboards with just a few clicks (or taps!)
Keen IOは、クラウド上のデータベースを提供してくれる上、溜め込んだデータを簡単(?)に可視化してくれるサービス。
REST API経由で指定期間の平均値や最大最小値を取得できたりと結構高機能で、使いきれないほど。
主にWebサイトのアクセス解析を自分流にカスタムしたい人向けっぽい感じです。
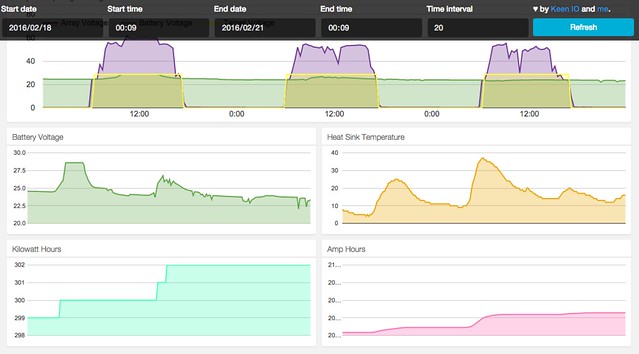
更に、Keen IO提供のサンプルdashboard HTML5ソースコードをちょっと弄ってHerokuなどのPaasにpushすれば… こんな感じのdashboardの完成です。

ちなみにこれは、家の発電状況監視用dashboard。
自分流にカスタムできるのはいいんですが、設置するまでのハードルはちょい高め。
ユーザから要望があったんですかね? just a few clicks (or taps!)でdashboardを設置できるようになったようです。
サンプルを自分でカスタムして適当なPaaSにpushしないと出来なかったdashbaordが、数ステップ画面をクリックするだけで簡単に出来上がる!らしい。
Announcing: Keen Dashboards https://t.co/hkf7YV78gA— takashi ando (@takashi7ando) 2016年6月21日
今はBetaで無料っぽいけど、正式版では有料オプションになるのかな…?
使えるうちに使っとこ。
新dashboardの作り方
まずはログイン。アカウント持ってない人はこれを機に作ってくださいね。

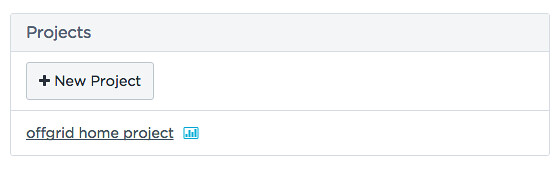
作成済みのプロジェクトを選びます。offgrid home projectしかないんで、迷うことなくクリック。

おお、以前はなかった(はずの)Dashboardタブが右上に追加されてる。クリック。

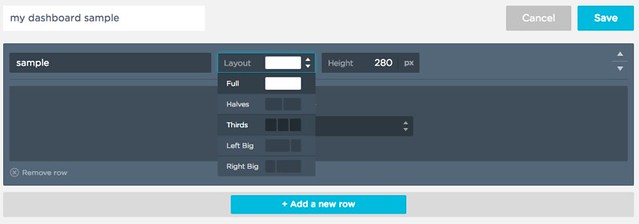
これはすごい。サンプルを自分でカスタムするときは一生懸命CSSいじくったのが、本当にマウスクリックだけでdashboardが作れちゃう。
レイアウトもプルダウンから選択すればいい。感激。

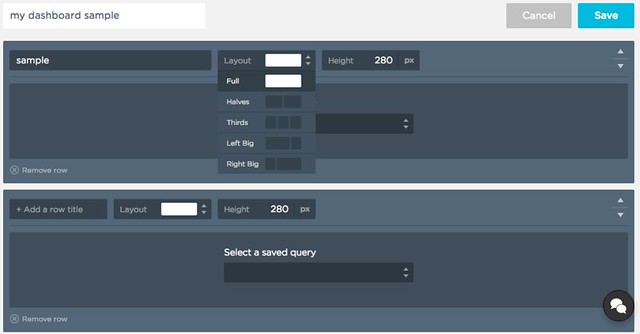
あるデータ列を別のグラフとして追加もできる。

で、何も問題なく完成するかと思ったら、そううまくはいかなかった。トラブル発生。
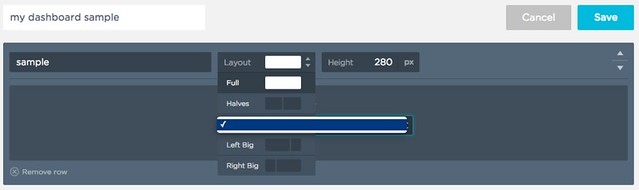
あるはずのデータ列が空で選択できないという致命的なトラブルが。

どうやってもデータ列選択プルダウンメニューが空なので、どうしようもなく、テンション高めな通知くれたDustinに「どうすりゃええの?」と画像付きで質問投げました。回答待ちです。
まとめ
従来は自分でgithubからコード落としてカスタマイズしてPaaSにアップしないと使えなかったdashboardが、マウスクリック数回でできるようになりました。
以前とは比較にならないほどハードル下がりましたね。
ただ、結局新dashboardの完成品を目にすることはできてませんが… Dustinの回答に期待です。
続く。